
- #Tutorials for visual studio for mac how to
- #Tutorials for visual studio for mac install
- #Tutorials for visual studio for mac zip file
- #Tutorials for visual studio for mac update
#Tutorials for visual studio for mac install
Step 2: Install the mono, someone also suggested to download from its official website from:, I tried but not successful. Net Core SDK, you can download the SDK from here:
#Tutorials for visual studio for mac how to
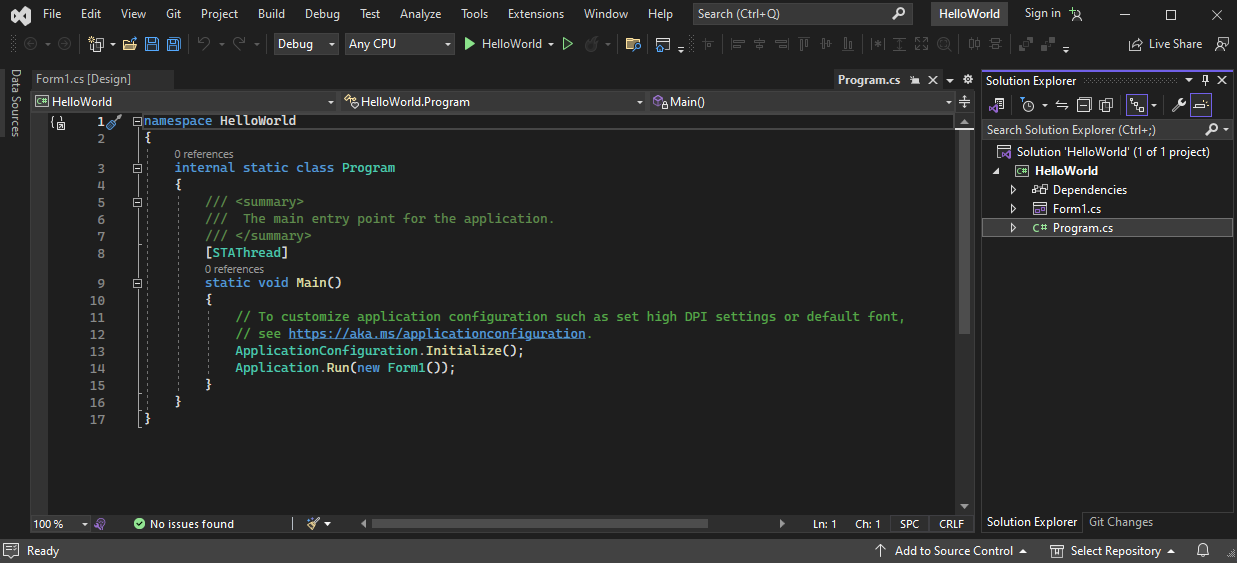
This article is the complete and most easy guide on how to config your Visual Studio Code. There are tons of articles online tells us it is 2020, we should use the Visual Studio code, which is a good coding tool (or IDE) with numerous extensions. Along the way, we’ll learn a few other useful commands.Setup Visual Studio Code for Unity on Mac 2020 (Updated in 2021) Ben - needone.app a year ago () Other, Unity
#Tutorials for visual studio for mac update
Next, we’re going to make a modification to our app and learn how to update our running application Once we built an image, we started the container and saw the running app. In this short section, we learned the very basics about building a container image and created aĭockerfile to do so. (this tutorial and your freshly launched app container). If you take a quick look at the Docker Dashboard, you should see your two containers running now Now, let’s make a few changes and learn about managing our containers. Your frontend is successfully storing items in the backend.Īt this point, you should have a running todo list manager with a few items, all built by you. You can mark items asĬomplete and remove items. Go ahead and add an item or two and see that it works as you expect.

Without the port mapping, we wouldn’t be able to access the application.Īfter a few seconds, open your web browser to You should see our app. Remember the -d and -p flags? We’re running the new container in “detached” mode (in theīackground) and creating a mapping between the host’s port 3000 to the container’s port 3000. $ docker run -dp 3000:3000 getting-started Start your container using the docker run command and specify the name of the image we Now that we have an image, let’s run the application. at the end of the docker build command tells that Docker should look for the Dockerfile in the current directory. Since we named the image getting-started, we can refer to that

Think of this simply as a human-readable nameįor the final image. The CMD directive specifies the defaultĬommand to run when starting a container from this image.įinally, the -t flag tags our image. But, since weĭidn’t have that on our machine, that image needed to be downloaded.Īfter the image was downloaded, we copied in our application and used yarn to

The builder that we wanted to start from the node:12-alpine image. Have noticed that a lot of “layers” were downloaded. This command used the Dockerfile to build a new container image. We’ll go over them.Ĭreate a file named Dockerfile in the same folder as the file package.json with the following contents. If you’ve created Dockerfiles before, you might Aĭockerfile is simply a text-based script of instructions that is used toĬreate a container image. In order to build the application, we need to use a Dockerfile. See the package.json and two subdirectories ( src and spec). If you’re in need ofĪn editor, you can use Visual Studio Code. Once extracted, use your favorite code editor to open the project. You can either pull the entire project or download it as a zip and extract the app folder out to get started with
#Tutorials for visual studio for mac zip file
We have created a ZIP file containing the application.ĭownload the App contents.

For real projects, you will typically clone the repo. Think about how it will work for a large team, multiple developers, etc.īefore we can run the application, we need to get the application source code onto To show how it works and what it’s capable of doing without needing to No real JavaScript experience is needed.Īt this point, your development team is quite small and you’re simplyīuilding an app to prove out your MVP (minimum viable product). If you’re not familiar with Node.js,ĭon’t worry. For the rest of this tutorial, we will be working with a simple todo


 0 kommentar(er)
0 kommentar(er)
